input type=’file’で選択可能なファイルをjQueryで指定する
スポンサーリンクファイルアップロードフォームで、指定した拡張子以外を拒否したい場合があります。例えば画像を投稿してもらう場合なら、jpgやgif、png以外は必要ありません。それ以外のファイルが選ばれた場合は、すぐにアラートを出しリムーブしてしまいたいわけです。そういう時どうすれば良いかを調べたのでメモしておきます。
accept属性による拡張子指定
まず、input type='file'にはaccept属性というものがあり、これを使うことで、指定した拡張子以外のファイルが表示されなくなります。
<input type='file' accept='image/jpeg'>
上のように、acceptにMIMEタイプを指定することで、ファイル選択ダイアログが以下のように変わります。
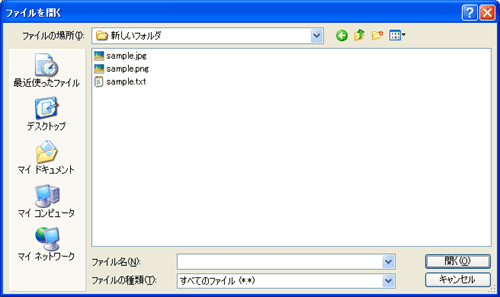
- accept属性の指定なし
<input type='file'>
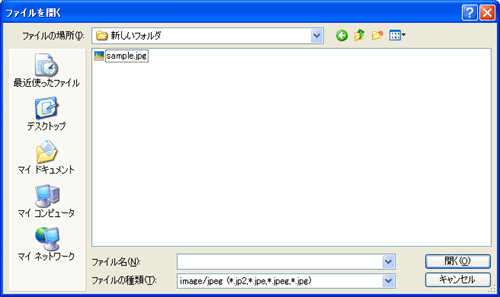
- accept属性の指定あり
<input type='file' accept='image/jpeg'>
ところがこのaccept属性に対応しているブラウザは以下のとおりで、使えるのはchromeとoperaだけです。
| ブラウザ | バージョン | 対応 |
|---|---|---|
| 2011年4月14日現在 | ||
| IE | 9 | ☓ |
| firefox | 4 | ☓ |
| chrome | 10 | ○ |
| opera | 11 | ○ |
| safari | 5 | ☓ |
長年実装されずに来た属性なので、Internet Explorerやfirefoxへの実装は今後も期待できないでしょう。それに、ファイル選択ダイアログの「ファイルの種類」のプルダウンメニューをいじれば、結局は指定した拡張子以外も選べてしまうわけです。
jQuery Multiple File Upload Pluginを使う
ということで、こちらで紹介されているjQuery Multiple File Upload PluginというjQueryプラグインを使ってみます。このプラグイン、本来の目的は複数ファイルのアップロードを行うことみたいですが、受け入れ可能ファイルタイプのコントロールも厳格でいい感じです。
- jpgのみ選択可能なフォーム
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery", "1");</script>
<script type='text/javascript' src='jquery.MultiFile.js'></script>
<input type='file' class='multi' maxlength='1' accept='jpeg|jpg'>
maxlengthを1にしておけば、選べるファイルの数が1つだけになり、拡張子の管理のみできるようになります。受け入れるファイルの種類を複数にする場合は、acceptの中に”|”で区切って書き連ねるだけです。jpgとgifとpngの投稿を許可する場合なら、accept='jpeg|jpg|gif|png'となります。
なお、表示メッセージを変えたい場合は、jquery.MultiFile.jsの51行目から54行目を変更することで可能です(バージョン1.47の場合)。
remove:'remove', denied:'You cannot select a $ext file.\nTry again...', selected:'File selected: $file', duplicate:'This file has already been selected:\n$file'↓
remove:'削除', denied:'$extファイルはアップロードできません。', selected:'File selected: $file', duplicate:'このファイルは既に選択されています:\n$file'
これでメッセージが変更されます。