Google Chart APIでローソク足を表示する
スポンサーリンクいつの間にかGoogle Chart APIでローソク足が表示できるようになっていました。どうも1年以上前からこの機能は提供されていたようなのですが、最近まで知りませんでした。もっとも、Google Chart API自体は広く知られているものの、ローソク足の表示について説明したサイトはあまりないようです。ということで、Google Chart APIを使ってローソク足を表示する方法について調べたのでメモしておきます。
なお、手っ取り早く使いたい方は、csv形式のデータからローソク足画像を生成するウェブツールを作成しましたので、そちらを使ってみてください。
まずローソク足の表示ですが、ちょっと特殊な扱いになっているようです。Google Chart APIで表示させるチャートの種類は引数“cht”で指定します。cht=lcなら折れ線グラフ、cht=bvgなら棒グラフ、cht=pなら円グラフになります。
ではローソク足の表示はというと、これがcht=lcを使う場合と、cht=bvgを使う場合の二通りあります。どうもローソク足チャート専用のパラメータは用意されておらず、折れ線グラフまたは棒グラフに、ついでにローソク足も描画できるようにしたということのようです。
どういうことかというと、ローソク足+移動平均線を表示する場合はcht=lcを指定し、折れ線グラフで移動平均線を表示しその上にローソク足を重ねる。ローソク足+出来高を表示する場合にはcht=bvgを指定し、出来高を棒グラフで表示しその上にローソク足を重ねる。そういう処理を行っているようです。そのため、ローソク足+移動平均線+出来高を同時に表示する方法は今のところないようです。もしあるようでしたら教えてください。
ということで、以下は具体的な解説です。
ローソク足のみを表示
https://chart.googleapis.com/chart?chs=120x80&cht=lc&chd=t0:-1,20,10,7,27,30,-1|-1,32,41,42,35,40,-1|-1,50,30,27,60,70,-1|-1,57,63,59,75,85,-1&chm=F,0044FF,0,,12
チャート画像の下にあるのは呼び出しURLです。
ローソク足のみを表示する場合はcht=lcとします。データの指定はchd=t0:の後に、安値・始値・終値・高値の順で四本値のデータを渡します。chd=t0:7月1日安値,7月2日安値,…7月30日安値|7月1日始値,7月2日始値,…7月30日始値|7月1日終値,…という形式です。
四本値をそのままの価格で記した場合、スケールを指定する必要があります。
http://chart.apis.google.com/chart?chs=250x200&cht=lc&chd=t0:0,16170,15770,15660,15460,15060,14590,14580,0|0,16340,15900,15700,15610,15540,14720,14880,0|0,16170,15840,15820,15580,15170,14760,14590,0|0,16540,16050,15940,15650,15550,14840,14980,0&chds=14000,17000&chxt=y,x&chxl=0:|14000|17000|1:|2011年7月11日|2011年7月20日&chxs=0,666666,11,-1|1,666666,11,-1&chm=F,0044FF,0,,9
上は任天堂の株価チャートですが、株価をそのままパラメータに設定しています。Google Chart APIは指定がない場合、数値を0~100のスケールで扱います。このままでは100を超える数値を扱うことができないので、チャートに表示する数値帯を指定します。
スケールを指定するパラメータはchdsです。任天堂のチャートの例では、chds=14000,17000という部分がそうです。
chm=Fがローソク足を表示させるパラメータとなります。chmはマーカーを呼び出す引数で、矢印やラインなど様々なマーカーをグラフに表示させるパラメーターです。ここにファイナンスの頭文字の“F”を指定することで、chdに与えた値がローソク足の四本値として扱われるようになります。要するに、ローソク足をマーカーの一種として扱っているわけですね。
chmの設定は、“chm=F,色,データシリーズ開始番号,表示足,ローソク足の幅”です。
3番目の「データシリーズ開始番号」というパラメータは、データシリーズの何番目からローソク足のデータが始まっているかを示しています。四本値のデータをchd=安値|始値|終値|高値という形でセットしましたが、0というのは、chd=に与えたデータの1番目から安値のデータが始まっていることを示しています。移動平均や出来高を表示するときには、chd=移動平均|安値|始値|終値|高値やchd=出来高|安値|始値|終値|高値という設定になるのですが、このときは安値が2番目の位置から始まっていますので、データシリーズ開始番号は1となります。
4番目はローソク足の表示本数です。上のチャートでは
chm=F,0044FF,0,,12と空欄になっていますが、これを3にすると下のチャートのように表示されます。
&chm=F,0044FF,0,3,12
3番目の足だけが表示されました。2:4だと、
&chm=F,0044FF,0,2:4,12
2から4番目の足が表示されることになります。
そのほかGoogle Chart API全体に共通したパラメータが使用可能です。chsはサイズで、chs=幅x高さ。上の例には出していませんが、chtt=タイトルやchxrで軸ラベルの表示などが可能です。長くなるのでここでは解説を省きます。こちらのサイトあたりが分かりやすいので、必要であればごらんください。
Google Chart API入門なお、ローソク足作成ツールでは、画像サイズやタイトルなども簡単に設定できるようにしてあります。
移動平均線とともに表示
https://chart.googleapis.com/chart?chs=120x80&chco=FF4400&cht=lc&chd=t1:60,30,25,20,28,35,72|-1,20,10,7,27,30,-1|-1,32,41,42,35,40,-1|-1,50,30,27,60,70,-1|-1,57,63,59,75,85,-1&chm=F,0044FF,1,,12,-1
ローソク足と移動平均線を同時に表示する設定についてです。基本は上で説明したローソク足のみを表示する方法とあまり変わりません。
&cht=lcで折れ線グラフを指定。データの指定はchd=t1:移動平均値|安値|始値|終値|高値となります。ローソク足のみを表示させるときと異なり、データシリーズの1番目が移動平均値、2番目が安値となっています。そのため、chd=t0からchd=t1に指定が変わります。
マーカーの指定も&chm=F,0044FF,1,,12,-1となり、3番目のパラメーターに0ではなく1を指定しています。
マーカーのパラメーターに、ローソク足だけを表示させるときにはなかった6番目のパラメータが指定してありますが、これはローソク足と移動平均線の重なり順の指定です。-1とすることでローソク足が移動平均線の下に表示されています。これを1に変えると、移動平均線がローソク足の下に表示されることになります。
https://chart.googleapis.com/chart?chs=120x80&chco=FF4400&cht=lc&chd=t1:60,30,25,20,28,35,72|-1,20,10,7,27,30,-1|-1,32,41,42,35,40,-1|-1,50,30,27,60,70,-1|-1,57,63,59,75,85,-1&chm=F,0044FF,1,,12,1
https://chart.googleapis.com/chart?chs=120x80&chco=FF4400&cht=lc&chd=t2:60,30,25,20,28,35,72|70,35,20,10,14,17,21|-1,20,10,7,27,30,-1|-1,32,41,42,35,40,-1|-1,50,30,27,60,70,-1|-1,57,63,59,75,85,-1&chm=F,0044FF,2,,12,-1
移動平均線を2本表示する場合のデータ指定はchd=t2:1本目の移動平均値|2本目の移動平均値|安値となります。マーカーはchm=F,,2,,と、3番目の引数を2にします。移動平均線を2本以上表示させたい場合は、同じ要領でパラメーターを変えれば可能です。
出来高とともに表示
https://chart.googleapis.com/chart?chs=120x80&cht=bvg&chd=t1:10,5,12,18,24|20,10,7,27,30|32,41,42,35,40|50,30,27,60,70|57,63,59,75,85&chds=0,100,-20,100&chm=F,0044FF,1,-1,12&chco=0044FF&chbh=12
折れ線グラフではなく棒グラフの扱いとなるので、cht=lcではなくcht=bvgとなります。四本値の渡し方は移動平均線の場合と同じです。安値のデータシリーズが2番目に始まるのでchd=t1で、後に出来高|安値|始値|終値|高値と続きます。合わせてchmの3番目のパラメーターが1になります。
出来高で複雑なのはデータのスケールを示すchdsです。四本値と出来高では数値のスケールがまったく異なっていますから、スケールの指定が2つ必要になります。
http://chart.apis.google.com/chart?chs=250x200&cht=bvg&chd=t1:824200,771400,651400,789400,1093000,1280900,1018400,-1|16170,15770,15660,15460,15060,14590,14580,0|16340,15900,15700,15610,15540,14720,14880,0|16170,15840,15820,15580,15170,14760,14590,0|16540,16050,15940,15650,15550,14840,14980,0&chds=0,4000000,13000,17000&chxt=y,x&chxl=0:|13000|17000|1:|2011年7月11日&chxs=0,666666,11,-1|1,666666,11,-1&chm=F,0044FF,1,,9&chbh=9,0,2
上のチャートは、ローソク足のみのチャートでスケールを指定する際の説明に使った任天堂のチャートに出来高を加えたものです。データのスケールを指定するchdsのパラメータがchds=0,4000000,13000,17000と4つになっています。1番目と2番目が出来高のスケール。3番目と4番目が四本値のスケールです。
ここでの指定のコツは、スケールの上限と下限を大きく取ることです。出来高のうち、最も大きな出来高の2~3倍くらいを出来高スケールの上限値に設定します。反対に四本値のスケールは、下限を通常より大きめに取ります。
スケールを大きく取らなかった場合のチャートが以下のものです。
http://chart.apis.google.com/chart?chs=250x200&cht=bvg&chd=t1:824200,771400,651400,789400,1093000,1280900,1018400,-1|16170,15770,15660,15460,15060,14590,14580,0|16340,15900,15700,15610,15540,14720,14880,0|16170,15840,15820,15580,15170,14760,14590,0|16540,16050,15940,15650,15550,14840,14980,0&chds=0,2000000,14000,17000&chxt=y,x&chxl=0:|13000|17000|1:|2011年7月11日&chxs=0,666666,11,-1|1,666666,11,-1&chm=F,0044FF,1,,9&chbh=9,0,2
ローソク足と出来高が重なってしまいました。
csvからチャートを生成するツールを作りました
Google謹製APIだけあって、とにかく表示が速くて素晴らしいのですが、ローソク足を表示させるURLはツールを用いなければ生成が面倒です。そこでcsv形式のデータからローソク足画像を簡単に作ることのできるツールを作りました。 Google Chart APIツール|ローソク足エクセルなどのデータをペーストするだけで上のようなチャート画像を作ることができます。

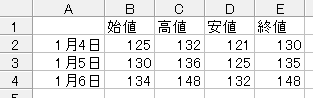
日付、始値、高値、安値、終値の順に並んだ上のようなデータがあれば、

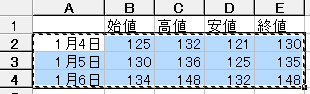
これをコピーし、

データ入力部分にペーストします。
![]()
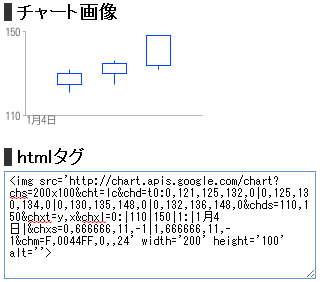
作成ボタンをクリックで、

画像とimgタグが生成されます。