jQueryでslideDown()させたボックス内の要素が消える現象
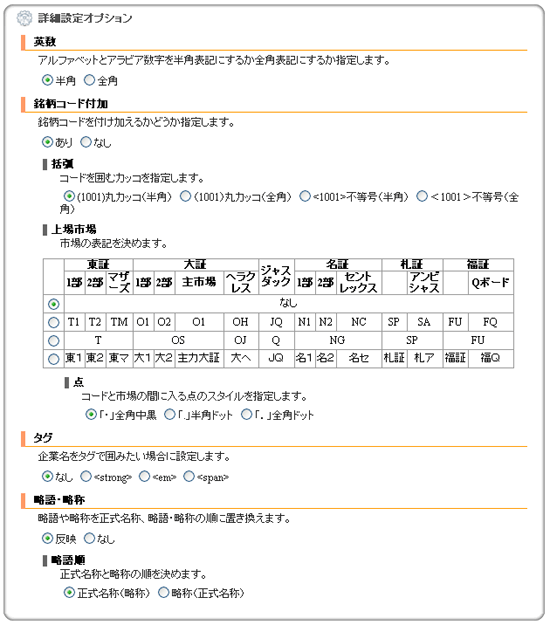
スポンサーリンク 以上のような画面で、ラジオボタンで「なし」を選ぶと、その下の部分がスライドアップし非表示になり、「あり」を選ぶとスライドダウンで再び表示されるという内容。
以上のような画面で、ラジオボタンで「なし」を選ぶと、その下の部分がスライドアップし非表示になり、「あり」を選ぶとスライドダウンで再び表示されるという内容。
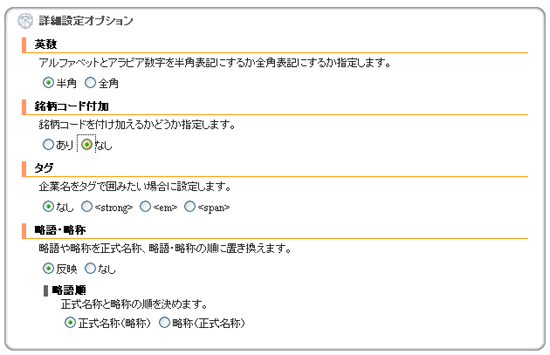
 上はスライドアップで非表示にした画面。
上はスライドアップで非表示にした画面。
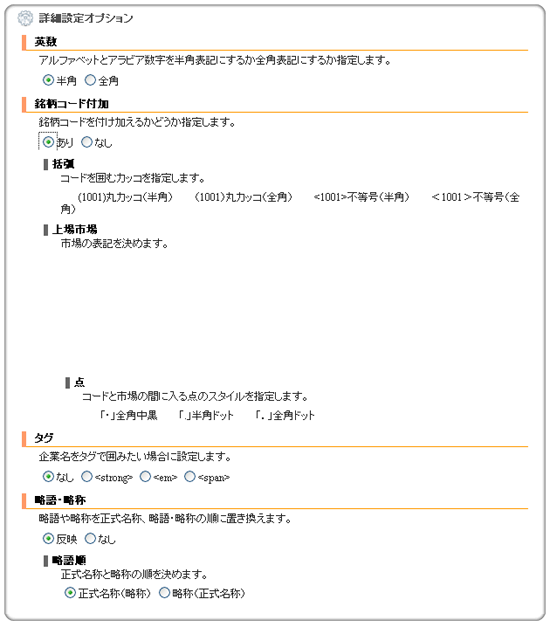
 問題は「あり」を選んで再表示させた時に起きた。
上のキャプチャ画面のように、ラジオボタンやテーブルがまるごと消えてしまった。Firefox3.6とChrome4.0では同様の問題は起きなかった。また、IE8ではラジオボタンのみ消失し、テーブルは消えなかった。問題が起きた部分のhtmlだけを取り出して試したところ、問題なく表示された。cssに問題があるのかもしれないと思っていろいろ試したが結局解決できなかった。
再表示させる際のコードを、.slideDown()から.show()に変えたところ、ラジオボタンやテーブルタグが丸ごと消える現象は起きなくなった。仕方がないので.show()で行くことにしたけど、これだと左上から右上に向かってパネルが広がるように見えてしまう。縦の動きでパネルの開閉を表現したいので、なにかいい方法がないかまた探してみたい。
問題は「あり」を選んで再表示させた時に起きた。
上のキャプチャ画面のように、ラジオボタンやテーブルがまるごと消えてしまった。Firefox3.6とChrome4.0では同様の問題は起きなかった。また、IE8ではラジオボタンのみ消失し、テーブルは消えなかった。問題が起きた部分のhtmlだけを取り出して試したところ、問題なく表示された。cssに問題があるのかもしれないと思っていろいろ試したが結局解決できなかった。
再表示させる際のコードを、.slideDown()から.show()に変えたところ、ラジオボタンやテーブルタグが丸ごと消える現象は起きなくなった。仕方がないので.show()で行くことにしたけど、これだと左上から右上に向かってパネルが広がるように見えてしまう。縦の動きでパネルの開閉を表現したいので、なにかいい方法がないかまた探してみたい。
スポンサーリンク
スポンサーリンク